Digital card web development
What Client Says ?

Emma Davis
Working with Dextersol on our digital card platform was a game-changer. Their expertise in web development and attention to detail resulted in a seamless, user-friendly platform that exceeded our expectations.

Services Provided
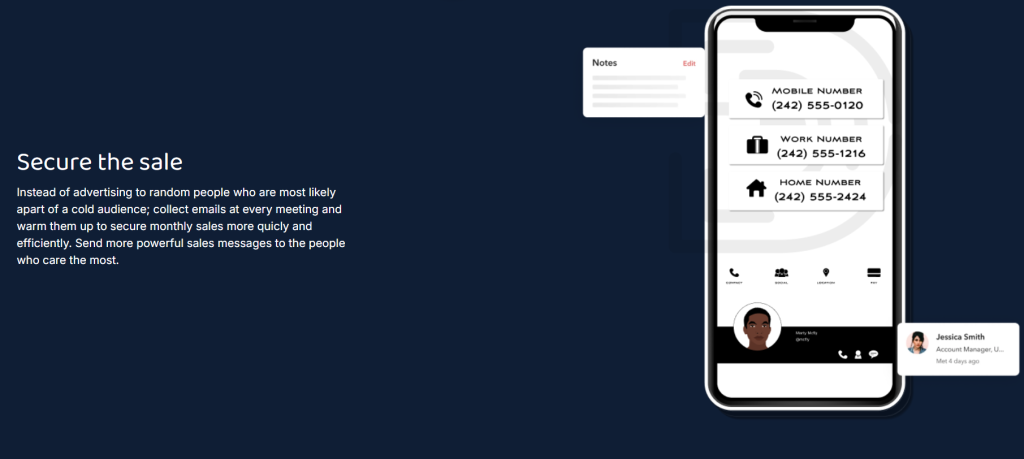
Digital business card creation
Project Overview
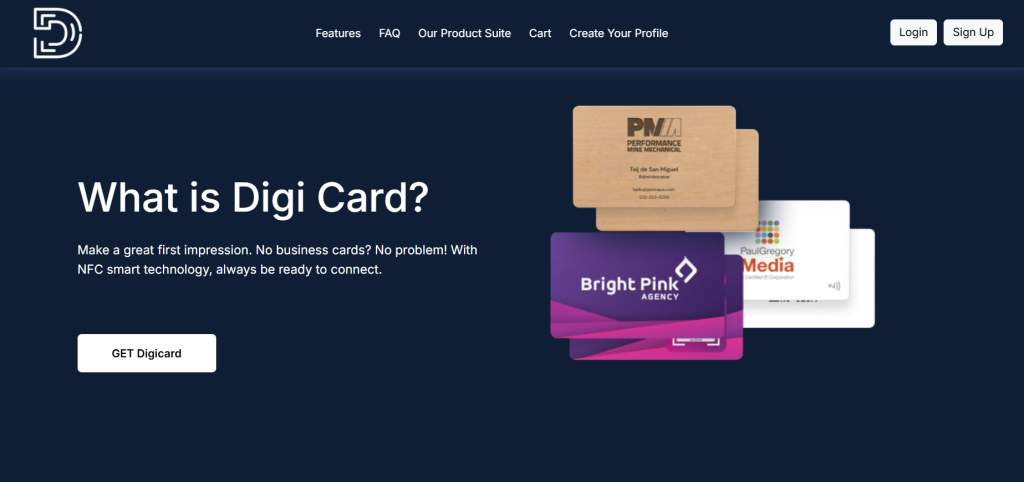
Dextersol undertook the Digital Card Platform Development project to create a robust platform enabling individuals and businesses to design, share, and manage digital business cards. This solution aimed to replace traditional paper-based cards with an eco-friendly, customizable, and easily shareable alternative, reflecting Dextersol’s commitment to sustainable and user-centric innovation.

Problem Statement
The client required a solution to modernize business card exchanges while minimizing environmental impact. Key needs included:
✦ Simple, intuitive tools for users to design digital cards.
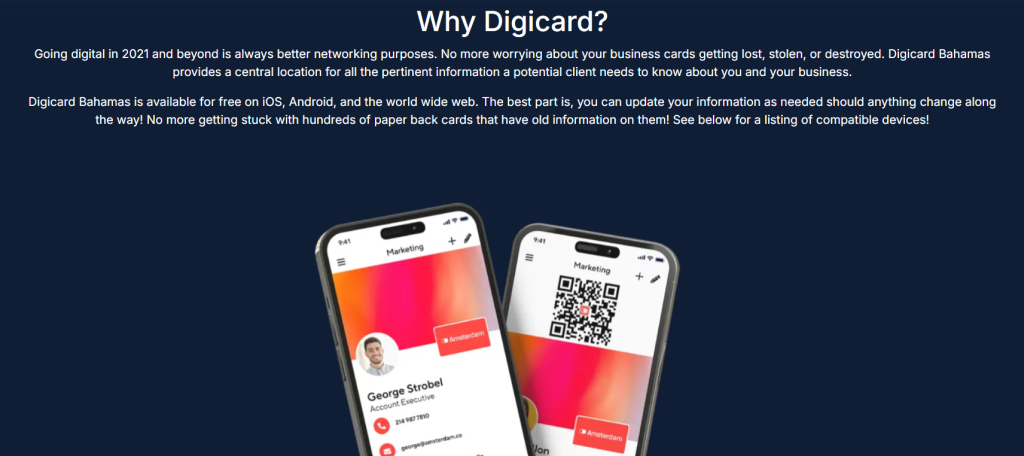
✦ Secure sharing through QR codes, links, and NFC integration.
✦ Full cross-platform compatibility, ensuring responsiveness on all devices.


Objectives and Goals
Dextersol aimed to deliver a platform that:
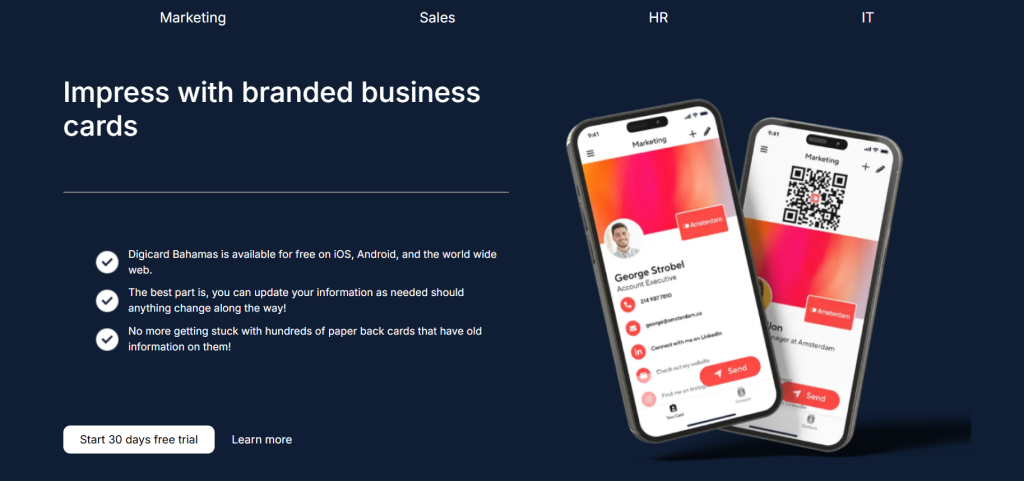
✦ Provides a responsive and intuitive interface for creating and managing digital cards.
✦ Integrates design tools with templates and drag-and-drop customization.
✦ Enables secure sharing via QR codes, links, and NFC.
✦ Works seamlessly across desktop and mobile devices.
Challenges & Solutions
Challenges
Dextersol faced several challenges like; developing a seamless drag-and-drop editor within a tight schedule. Another significant obstacle was ensuring the secure sharing of digital cards, which involved implementing robust encryption. Moreover, optimizing the platform for both mobile and desktop services demanded meticulous attention to detail, requiring responsive design techniques and extensive testing across a wide range of devices and browsers to ensure a consistent and user-friendly experience.
Solutions
We Leveraged pre-built libraries like Konva.js and tailored them to fit the requirements. These libraries were customized extensively to match our platform’s specific requirements, ensuring smooth and intuitive user interactions. Security was a critical priority. We implemented encrypted links that could only be accessed by authenticated users. We employed responsive design techniques and rigorous mobile testing. This included using flexible grids, scalable images, and media queries to ensure compatibility with different screen sizes.


Project TimeLine
The project by Dextersol was successfully completed in just two months, spanning the following phases:
January 2024: In January 2024, Dextersol focused on requirements gathering, wire framing, and the initial stages of development. This phase involved collaborating with stakeholders to define project goals and creating wireframes to visualize the user interface, laying the foundation for the platform.
February 2024: In February 2024, Dextersol moved into the advanced development phase, focusing on building out core features, conducting rigorous testing, and preparing the platform for deployment. The team ensured that the platform met performance standards and user expectations before launching it successfully.
Approach and Process
Research and Planning
Dextersol began by thoroughly analyzing competitors and studying user needs to ensure the platform met market demands. The team then collaborated closely with the client to define key features and set clear milestones for the project, ensuring alignment with business goals and expectations.
Design Phase
During the design phase, Dextersol created wireframes and mockups using Figma, focusing on a clean and minimalistic design to enhance user experience. This design approach was aimed at making the platform intuitive and easy to navigate while maintaining a visually appealing layout.


Development Phase
For the development of the platform, Dextersol built a dynamic front-end using React.js, styled with Tailwind CSS for a responsive and modern interface. The back-end was developed using Node.js and MongoDB to ensure scalability and efficient data management. Dextersol also integrated a drag-and-drop editor with Konva.js and enabled QR code creation using qrcode.js.
Testing and Deployment
Dextersol conducted comprehensive testing to ensure the platform was fully responsive, secure, and optimized for performance. The team deployed the platform using AWS Elastic Beanstalk, ensuring that it was scalable and reliable for users across various devices and platforms.
Tools and Technologies used
The development of the Clever Academy platform was powered by cutting-edge tools and technologies in collaboration with Dextersol.
Front-end
For the front-end, Dextersol used React.js and Tailwind CSS.
Back-end
The back-end was powered by Node.js and MongoDB.
Designing phase
Design tools included Figma and Konva.js.
Additional features
We used additional features like QR code generation (qrcode.js) and NFC integration (Web NFC API) were added.
Development
The platform was deployed using AWS Elastic Beanstalk.
Outcome and results
2000
Registrations in lunching day
Dextersol successfully launched the Digital Card Platform in February 2024, marking a significant achievement for the team. The platform quickly gained traction, with over 2,000 registrations in the first month post-launch. Users provided positive feedback, particularly highlighting the drag-and-drop editor for its user-friendly interface and customization options. The platform also received recognition for its eco-friendly approach, being acknowledged for promoting sustainability in business card management, which resonated with environmentally conscious users.